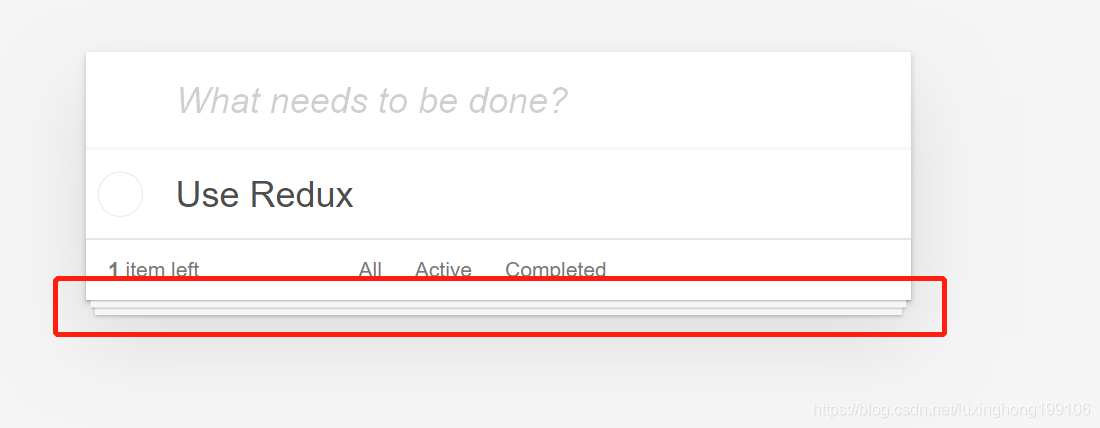
效果图如下:

基本原理就是利用box-shadow。
一般想到的是写2个baox-shadow,但出来的效果不好看,会导致每张纸的分界线不清晰。所以写2个阴影不透明的box-shadow 加上 3个阴影透明的box-shadow(有3条边界线),总共5个。
另外box-shadow的第4个值为阴影大小,可以设为负值,表示阴影缩小,这样就能制造出逐渐变窄的效果。
代码如下:
1
2
3
4
5
6
box-shadow:
0 1px 1px rgba(0, 0, 0, 0.2),
0 8px 0 -3px #f6f6f6,
0 9px 1px -3px rgba(0, 0, 0, 0.2),
0 16px 0 -6px #f6f6f6,
0 17px 2px -6px rgba(0, 0, 0, 0.2);